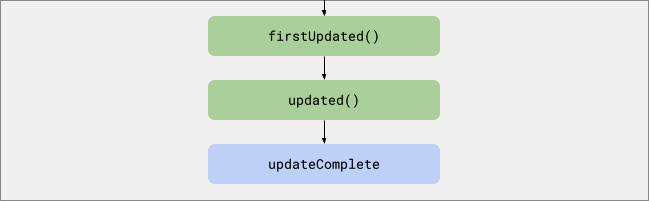
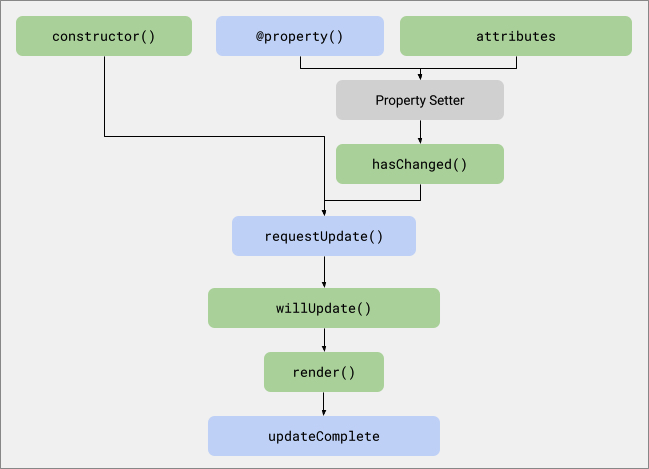
updateComplete` should not resolve until the element has connected · Issue #594 · lit/lit-element · GitHub

Manz 🇮🇨⚡👾 on Twitter: "Free WebComponents & LitElement Cheatsheet! ⚡https://t.co/BlhqzbV7g1 Templates, Custom Elements, Shadow DOM, Slots, CSS Lit-HTML, Directives, LitElement, Props & Styling #webcomponents # litelement #html #css #js ...